И так, достаем где-нибудь программу Adobe Flash (тут используется версия CS6), желательно её установить, запускаем и... половина работы сделана, далее расписаны лишь мелочи, которых должно хватить для рисовки угарного мульта и последующего его показа пьяным друзьям
Создаем новый ActionScript3 проект
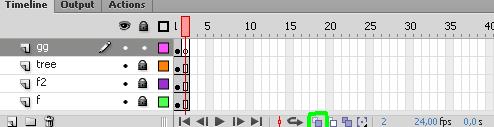
Смотрим на интерфейс проги, а именно на временную шкалу
Слева мы видим "Layer 1" - это слой, как в фотожопе, и его можно скрывать (жмакаем на точку, расположенную под глазиком), блокировать от редактирования на всякий случяй (колодка), удалять (в низу, изображение мусорного бака), создавать новые слои и группы/папки
Справа мы видим саму временную шкалу, в ней размещаются кадры нашего мего-ролика достойного высших наград
Панель инструментов трогать почти не будем, мы будем использовать хот-кеи как настоящие джедаи
И так, находим рабочее поле/холст, готовимся в нем рисовать
Приготовились
Жмем "В"(кисть) и ищем Properties (эта вкладка показывает настройки текущего инструмента/объекта)
Давайте попробуем нарисовать несколько линий, играясь с параметром Smoothing (размер кисти регулируем кнопками "[" и "]")
Должно получится нечто на подобии современного искусства
Жмем "Q"(выделялка), выделаем их (Ctrl+A - выделить все) и удаляем
А теперь нарисуй круг
Жмем "К"(заливка), тыкаем в середину круга и радуемся
Ну все, теперь мы готовы рисовать настоящий мульт!!1
Я хочу нарисовать голубое небо
Жмем "R"(прямоугольник), выбираем небесно голубой цвет заливки и заполняем им весь холст
В новом слое кистью рисуем землю, облака, солнце, и заливаем подходящими цветами (почему в новом слое? попробуйте продолжить работу без создания слоя, сами увидите :о) )
Вы можете столкнуться с маленькой проблемкой, которая изрядно бесит еще со времен Paint-a - невозможность залить пространство из за возможных дырок
ЗЫ: то, что за пределами холста, в исходном ролике видно не будет
В Adobe Flash решение есть! У инструмента заливки есть параметр степени пофигизма к дыркам!!1
Фухх, идем дальше
В новом слое нарисуем деревья
По-моему получилось восхитительно, и у вас, уверен, тоже!
Но кое чего явно не хватает, скорее всего объема
Жмем "Y"(ручка), и проделываем что-то типа такого:
А теперь заливаем нужные места цветами чуть-темнее исходных
Выделяем все (Q, Ctrl+A), и жмакаем на следующее:
Как видим, дерево очистилось от линий ручки, а тени остались
Что это вообще было?
Создай новый слой, нарисуй две фигуры отдельно друг от друга
Жмем "V"(выделялка объектов), выбираем одну фигуру, перетаскиваем на другую, убираем выделение (щелкаем где-нибудь в пустое место холста), опять выбираем нашу фигуру - и - о чудо! - они объединились! Что это за злое волшебство?
В Flash, на сколько я понимаю, один слой == один объект (есть конечно возможность рисовать в отдельный объект (подслой), но это уже другая история)
Tак вот: ручку мы использовали для рисования вспомогательных контуров, которые можно легко убрать
Давайте теперь в новом слое нарисуем Главного Героя (далее как гг) гордо стоящего на сотворенной нами земле
Надо бы вдохнуть в него жизнь, а то стоит там как столб
Жмем "F7"(новый кадр), и чтобы видеть предыдущий кадр (его "тень") тычем вооот сюда:
Рисуем чувачка еще раз, или не чувачка, на ваше усмотрение
ЗЫ: параметр fps можно понизить до 12, при этом пострадает плавность анимации, но зато придется меньше рисовать кадров :о)
Ну что еще?
Можно нажать "F6"(новый кадр, на основе предыдущего), или "F5"(увеличение размера кадра во временной шкале)
"<" и ">" - перемещение между кадрами
И святой "Enter"(пуск/пауза воспроизведения анимации)
Еще есть такая штука как Сцена (Scene)
Каждая из них это отдельный холст со своей временной шкалой, и в финальном ролике они воспроизводятся поочередно
"Ctrl+Enter"(построить ролик)
Ну в принципе и все )))
Рисовать - умеем, кадры создавать - умеем, что еще? Ну разве что пару уроков по чёрной магии не помешает :о)
А я пока отлучусь на кое-какое время:
Создаем новый ActionScript3 проект
Смотрим на интерфейс проги, а именно на временную шкалу
Справа мы видим саму временную шкалу, в ней размещаются кадры нашего мего-ролика достойного высших наград
Панель инструментов трогать почти не будем, мы будем использовать хот-кеи как настоящие джедаи
И так, находим рабочее поле/холст, готовимся в нем рисовать
Приготовились
Жмем "В"(кисть) и ищем Properties (эта вкладка показывает настройки текущего инструмента/объекта)
Давайте попробуем нарисовать несколько линий, играясь с параметром Smoothing (размер кисти регулируем кнопками "[" и "]")
Должно получится нечто на подобии современного искусства
Жмем "Q"(выделялка), выделаем их (Ctrl+A - выделить все) и удаляем
А теперь нарисуй круг
Жмем "К"(заливка), тыкаем в середину круга и радуемся
Ну все, теперь мы готовы рисовать настоящий мульт!!1
Я хочу нарисовать голубое небо
Жмем "R"(прямоугольник), выбираем небесно голубой цвет заливки и заполняем им весь холст
В новом слое кистью рисуем землю, облака, солнце, и заливаем подходящими цветами (почему в новом слое? попробуйте продолжить работу без создания слоя, сами увидите :о) )
Вы можете столкнуться с маленькой проблемкой, которая изрядно бесит еще со времен Paint-a - невозможность залить пространство из за возможных дырок
ЗЫ: то, что за пределами холста, в исходном ролике видно не будет
В Adobe Flash решение есть! У инструмента заливки есть параметр степени пофигизма к дыркам!!1
Фухх, идем дальше
В новом слое нарисуем деревья
По-моему получилось восхитительно, и у вас, уверен, тоже!
Но кое чего явно не хватает, скорее всего объема
Жмем "Y"(ручка), и проделываем что-то типа такого:
А теперь заливаем нужные места цветами чуть-темнее исходных
Выделяем все (Q, Ctrl+A), и жмакаем на следующее:
Как видим, дерево очистилось от линий ручки, а тени остались
Что это вообще было?
Создай новый слой, нарисуй две фигуры отдельно друг от друга
Жмем "V"(выделялка объектов), выбираем одну фигуру, перетаскиваем на другую, убираем выделение (щелкаем где-нибудь в пустое место холста), опять выбираем нашу фигуру - и - о чудо! - они объединились! Что это за злое волшебство?
В Flash, на сколько я понимаю, один слой == один объект (есть конечно возможность рисовать в отдельный объект (подслой), но это уже другая история)
Tак вот: ручку мы использовали для рисования вспомогательных контуров, которые можно легко убрать
Давайте теперь в новом слое нарисуем Главного Героя (далее как гг) гордо стоящего на сотворенной нами земле
Надо бы вдохнуть в него жизнь, а то стоит там как столб
Жмем "F7"(новый кадр), и чтобы видеть предыдущий кадр (его "тень") тычем вооот сюда:
Рисуем чувачка еще раз, или не чувачка, на ваше усмотрение
ЗЫ: параметр fps можно понизить до 12, при этом пострадает плавность анимации, но зато придется меньше рисовать кадров :о)
Ну что еще?
Можно нажать "F6"(новый кадр, на основе предыдущего), или "F5"(увеличение размера кадра во временной шкале)
"<" и ">" - перемещение между кадрами
И святой "Enter"(пуск/пауза воспроизведения анимации)
Еще есть такая штука как Сцена (Scene)
Каждая из них это отдельный холст со своей временной шкалой, и в финальном ролике они воспроизводятся поочередно
"Ctrl+Enter"(построить ролик)
Ну в принципе и все )))
Рисовать - умеем, кадры создавать - умеем, что еще? Ну разве что пару уроков по чёрной магии не помешает :о)
А я пока отлучусь на кое-какое время:











Комментариев нет:
Отправить комментарий